Anpassungen im Design von DA-HelpCreator-Projekten: ein eigenes Logo einfügen.
In unserem Beispiel wollen wir ein eigenes Logo in den Kopfbereich einfügen.

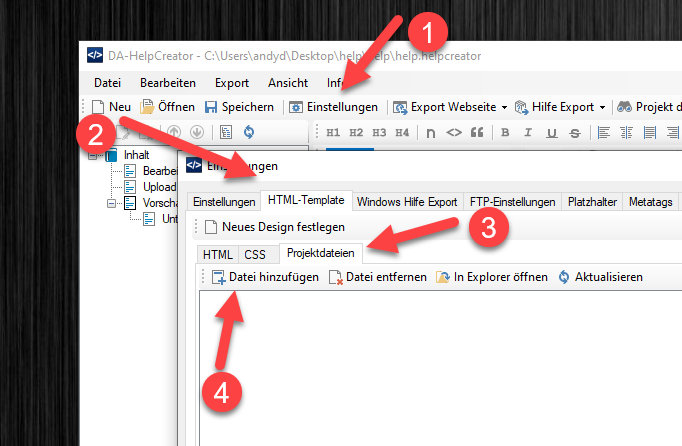
Die Einstellungen für das Template kann unter “Einstellungen” – “Template” vorgenommen werden. Um die Logo-Datei dem Projekt hinzuzufügen, gehen wir hier auf die “Projektdateien”.

Die Logo-Datei fügen wir jetzt hinzu, indem wir auf “Datei hinzufügen” klicken. Sie sollte anschließend erscheinen.

Die Datei wird anschließend beim Export mit in das Projekt übernommen. Nun können wir das HTML-Template bearbeiten, dazu klicken wir auf den Reiter “HTML”.
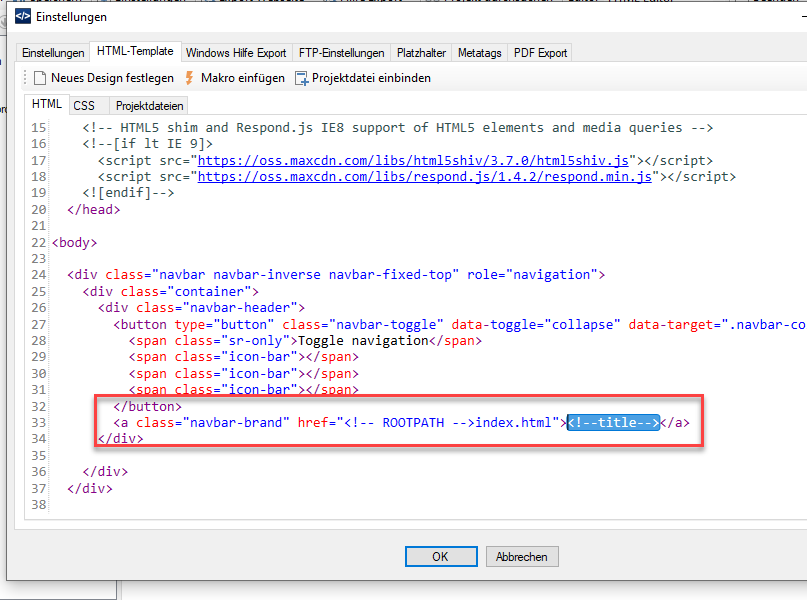
Hier sehen wir das aktuelle Template. Dieses wird beim Export verwendet. Sie können hier beliebige Änderungen vornehmen. Vorsicht bei den Platzhaltern, welche mit
<!-- NAME -->
gekennzeichnet sind.
In unserem Fall wollen wir das Logo in den Head einfügen, dies ist der folgende Bereich:

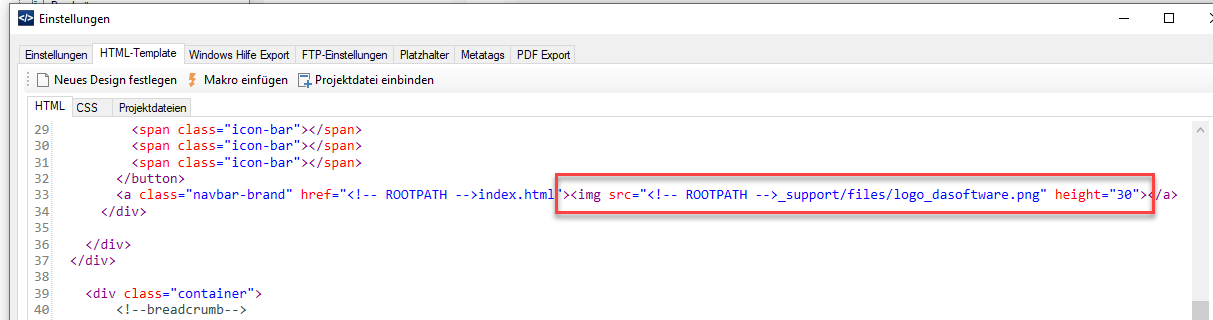
Hier fügen wir nun das Bild ein:
<img src="<!-- ROOTPATH -->_support/files/logo_dasoftware.png" height="30">

Wichtig ist der Platzhalter am Anfang und das Verzeichnis: “_support/files/” gefolgt vom Dateinamen des Logos. Zusätzlich geben wir eine Höhe an, damit das Logo nicht zu groß wird.
Fertig! Beim Export sollte nun das Logo erscheinen.

In CHM-Dateien
In CHM-Dateien funktioniert der Ansatz prinzipiell auch, allerdings können wir hier das Bild nicht direkt verwenden wie oben. Stattdessen konvertieren wir das Bild in Base64 und fügen es ein.
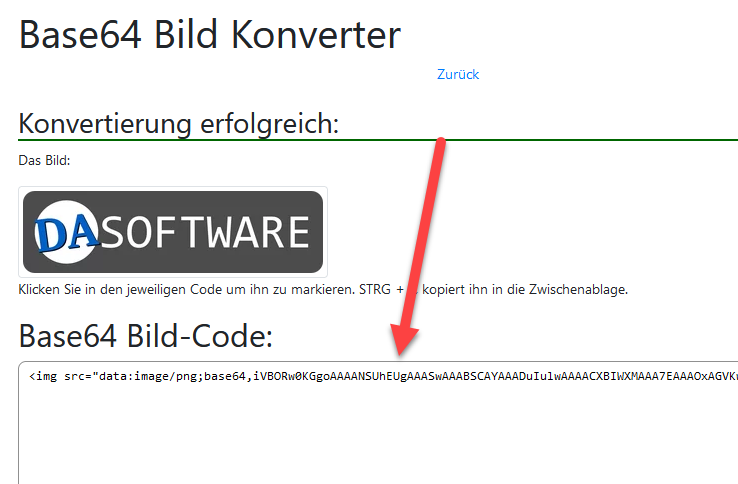
Dies können wir mit dem “Base64 Bild Konverter” erledigen. Hier fügen wir das Bild ein und erhalten anschließend den HTML-Code.

Den Code müssen wir nun markieren und in die Zwischenablage kopieren.

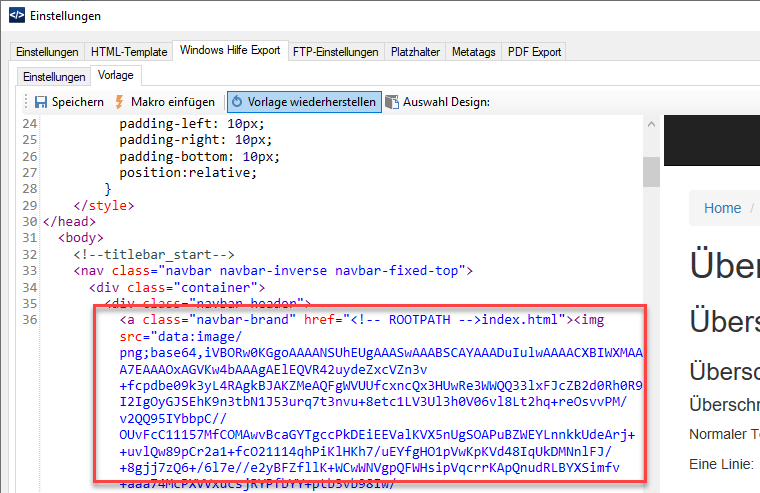
Anschließend fügen wir diesen in das Template für die Windows-Hilfe ein. Der HTML-Code ist hier ähnlich aufgebaut.

Anschließend wird auch beim Export das Logo dargestellt.