PDF-Dateien in CHM-Dateien einbetten

CHM-Dateien bestehen meist aus reinen HTML-Inhalten. Doch auch andere Dateiformate wie PDF lassen sich einbinden. In diesem Artikel zeige ich zwei Möglichkeiten wie PDF-Dateien mit DA-HelpCreator in CHM-Dateien eingebunden werden können.
Zusammen mit anderen Inhalten einbetten
Im ersten Beispiel wollen wir das PDF direkt in einen Artikel einbinden. D.h. es gibt normalen Inhalt und in diesen wird zusätzlich das PDF eingebunden. Im ersten Schritt erstellen wir den Artikel, die PDF-Datei ziehen wir in die Dateiliste:

Um die Datei nun direkt in der CHM-Datei anzeigen zu können, binden wir diese via Iframe in. Dies geht mit folgendem Code:
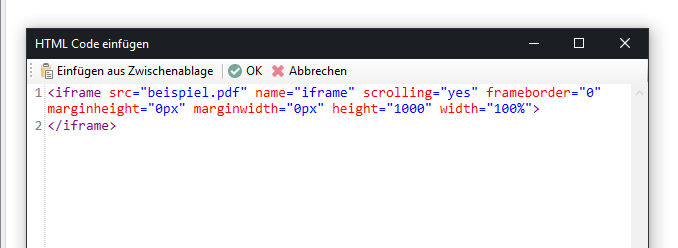
<iframe src="beispiel.pdf" name="iframe" scrolling="yes" frameborder="0" marginheight="0px" marginwidth="0px" height="1000" width="100%"> </iframe>
Einen entsprechenden Iframe-Generator findet man hier. Im Code sieht man den den Dateinamen „beispiel.pdf“, Einstellungen zur Größe des Iframe und dem Design. Dies kann angepasst werden, wenn man denn mag.
Den Code fügen wir nun in unser Dokument ein:


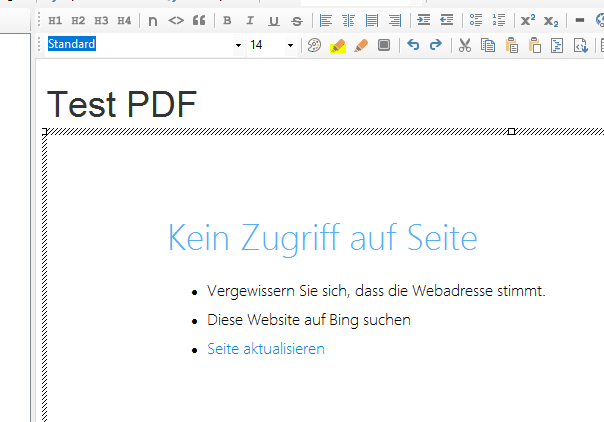
Im Markdown-Editor kann der Code einfach so eingefügt werden. Die Darstellung im Editor verunsichert etwas, aber das können wir ignorieren:

Exportieren wir das Projekt nun als CHM-Datei tritt der gleiche Fehler auf:

Das können wir jetzt nicht ignorieren! 🙂 Was ist der Grund? Der Grund ist, dass der CHM-Compiler die PDF-Datei nicht als Projektbestandteil erkennt und nicht mit in die CHM-Datei packt. Was tun?
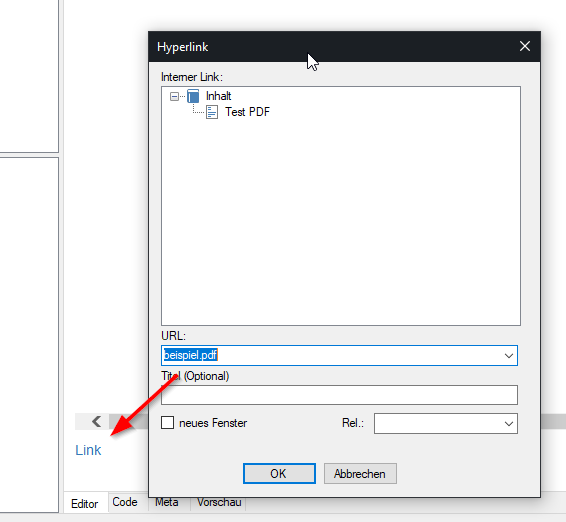
Die Lösung ist einfach. Die PDF-Datei muss noch im Dokument normal verlinkt werden:

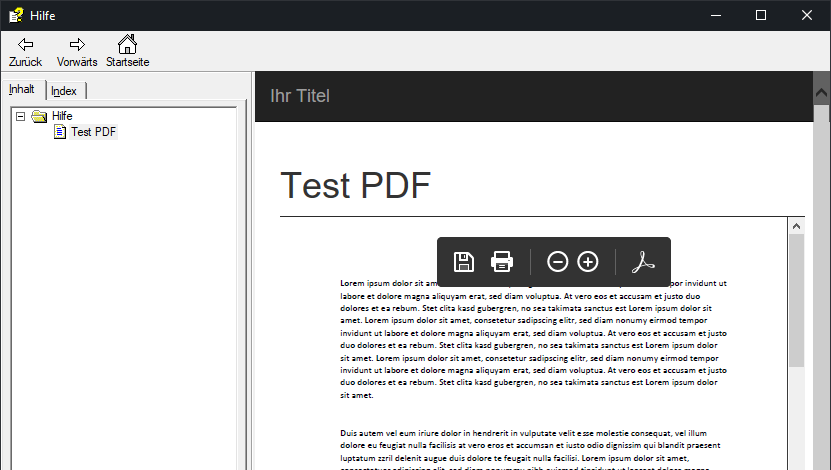
Wir fügen einfach am Ende einen normalen Link zur PDF-Datei an. Dies bewirkt, dass die PDF-Datei nun erkannt und mit in die CHM-Datei aufgenommen wird. Wer keinen besonders sichtbaren Link enfügen will, kann z.B. einfach einen „.“ Punkt verlinken. Im Ergebnis wird nun die PDF-Datei angezeigt:

Das PDF direkt öffnen
Im zweiten Beispiel soll nur das PDF geöffnet werden. Auch hier fügen wir das PDF wieder in die Dateilliste ein:

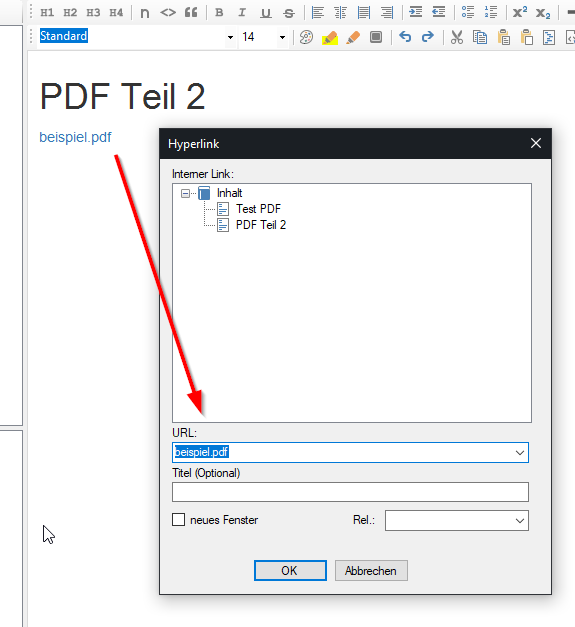
Wir fügen wieder einen Link zum PDF ein:

Beschriftung und Darstellung spielen keine Rolle, die Seite wird dem Benutzer nicht angezeigt. Wir leiten direkt auf unser PDF weiter. Um dies zu bewerkstelligen gehen wir in die HTML-Ansicht:

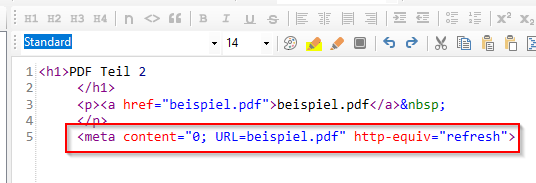
Dort fügen wir den folgenden Code ein:
<meta content="0; URL=beispiel.pdf" http-equiv="refresh">
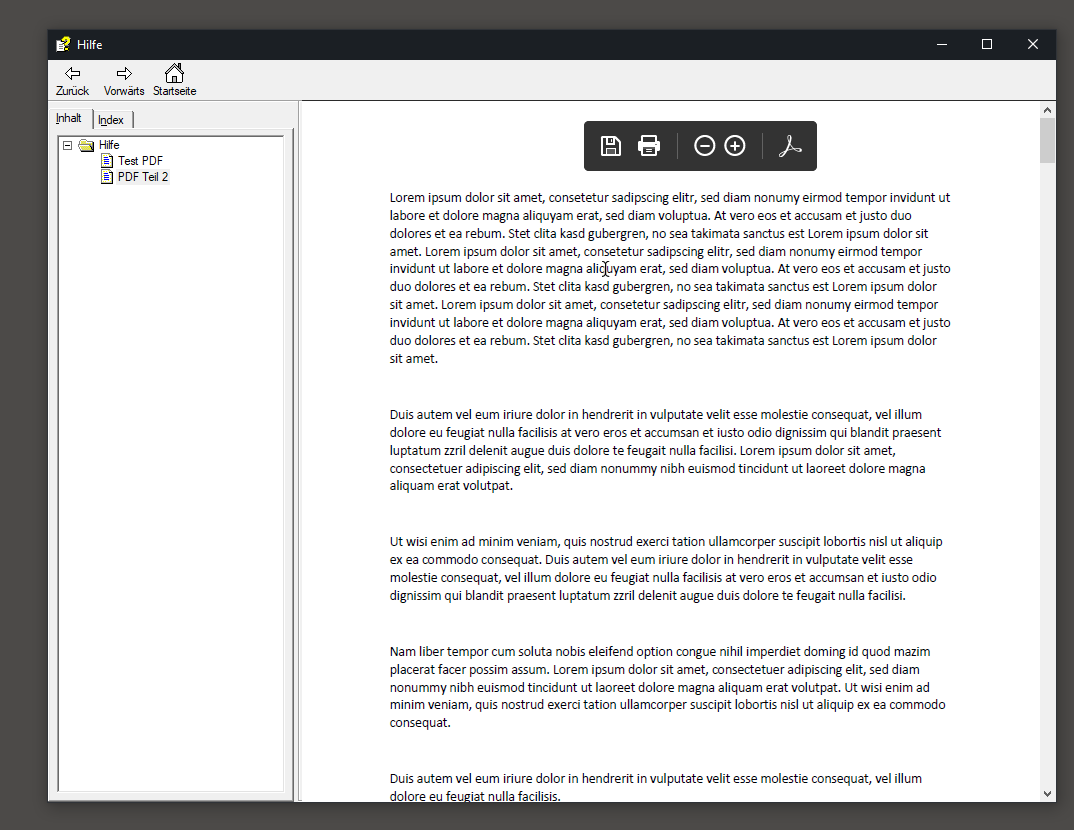
Dies bewirkt beim öffnen der Seite eine automatische Weiterleitung auf die „beispiel.pdf“ Datei. Das Ergebnis, es wird direkt auf die PDF-Datei weitergeleitet und diese wird nun als Seite angezeigt.

 DA-HelpCreator - Online-Hilfen einfach erstellen
DA-HelpCreator - Online-Hilfen einfach erstellen