Was ist DA-HelpCreator?
DA-HelpCreator ist ein benutzerfreundliches, leistungsfähiges Help Authoring Tool zum Erstellen von Online-Hilfen im Windows CHM-Format, Webseiten, Dokumentationen, FAQ-Seiten und Wissensverwaltung.
Profitieren Sie ebenfalls von unseren kostenlosen Updates der Software.
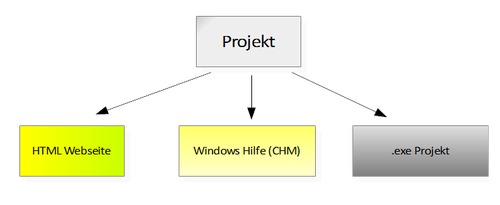
DA-HelpCreator: Einfaches und schnelles Erstellen von Inhalten, welche anschließend in die verschieden Exportformate überführt werden können: HTML-Webseite, Windows-CHM-Hilfedateien oder als eigenständig Windows-Programm.


Die erstellten HTML-Inhalte basieren auf dem Bootstrap-Framework und sind damit vollständig responsiv, auch auf mobilen Endgeräten wie Smartphone oder Tabletts.

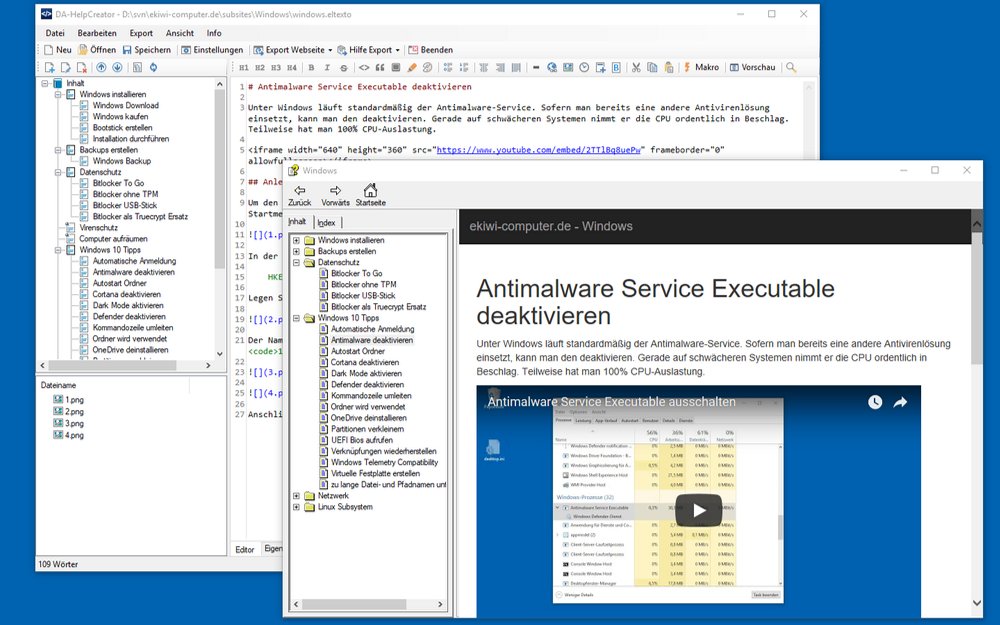
Die Eingabe der Inhalte erfolgt über einen komfortablen WYSIWYG-HTML-Editor oder mittels Markdown-Syntax.
Neugierig? Laden Sie noch neute die kostenlose Testversion herunter und überzeugen Sie sich selbst:
Die Version können Sie unbegrenzt testen.
Vorteile
Editoren
 Wählen Sie das Design des Projekts aus verschiedenen responsiven HTML-Vorlagen aus. Alle Vorlagen können angepasst werden. Die CSS- und HTML-Vorlagen können für jedes Projekt bearbeitet werden. Mehr Infos…
Wählen Sie das Design des Projekts aus verschiedenen responsiven HTML-Vorlagen aus. Alle Vorlagen können angepasst werden. Die CSS- und HTML-Vorlagen können für jedes Projekt bearbeitet werden. Mehr Infos…
FTP-Upload für HTML-Export
 Laden Sie den Export als Webseite mit einem Klick auf Ihren Webspace, mit dem integrierten FTP-Upload und Synchronisierungsfunktion. Nur geänderte Dateien werden auf Wunsch übertragen. Mehr Infos…
Laden Sie den Export als Webseite mit einem Klick auf Ihren Webspace, mit dem integrierten FTP-Upload und Synchronisierungsfunktion. Nur geänderte Dateien werden auf Wunsch übertragen. Mehr Infos…
Projektstruktur
 Jedes Projekt liegt in einer offnen Datenstruktur auf der Festplatte. Die Inhalte werden in Textdateien verwaltet. Dies erlaubt eine problemlose Verwaltung mit externen Programmen, wie einem Texteditor, Subversion oder GIT. Mehr Infos…
Jedes Projekt liegt in einer offnen Datenstruktur auf der Festplatte. Die Inhalte werden in Textdateien verwaltet. Dies erlaubt eine problemlose Verwaltung mit externen Programmen, wie einem Texteditor, Subversion oder GIT. Mehr Infos…
Sicherheit mit statischen Inhalten
 Der Export als Webseite erzeugt statische Webseiten. Das heißt, keine Sicherheitslücken in Ihrem Projekt. Mehr Infos…
Der Export als Webseite erzeugt statische Webseiten. Das heißt, keine Sicherheitslücken in Ihrem Projekt. Mehr Infos…
PDF-Export von Artikeln
 Exportieren Sie einzelne Artikel direkt ins PDF-Format. Der PDF-Export ist konfigurierbar mit eigenen Kopf und Fußzeilen. Ideal zur Weitergabe von Informationen.
Exportieren Sie einzelne Artikel direkt ins PDF-Format. Der PDF-Export ist konfigurierbar mit eigenen Kopf und Fußzeilen. Ideal zur Weitergabe von Informationen.
 DA-HelpCreator - Online-Hilfen einfach erstellen
DA-HelpCreator - Online-Hilfen einfach erstellen